 24小时咨询热线: 4006666666
24小时咨询热线: 4006666666 css链接样式,探索CSS链接样式之美
发布时间:2025-07-10 点此:8次
你有没有发现,网页上的那些美美的文字和图片,其实都是靠一种叫做CSS的魔法变出来的呢?没错,CSS就是那些让网页变得五彩斑斓、生动活泼的幕后英雄。今天,就让我带你一起探索CSS的奇妙世界,特别是那些让人眼前一亮的链接样式!
一、CSS链接样式的基础

首先,得先弄明白什么是链接样式。简单来说,就是用CSS来定义网页上链接的各种外观,比如颜色、字体、下划线等。这样,你的网页链接就不会再是单调的蓝色文字了,而是可以变得丰富多彩。
在CSS中,链接样式通常分为四种状态:
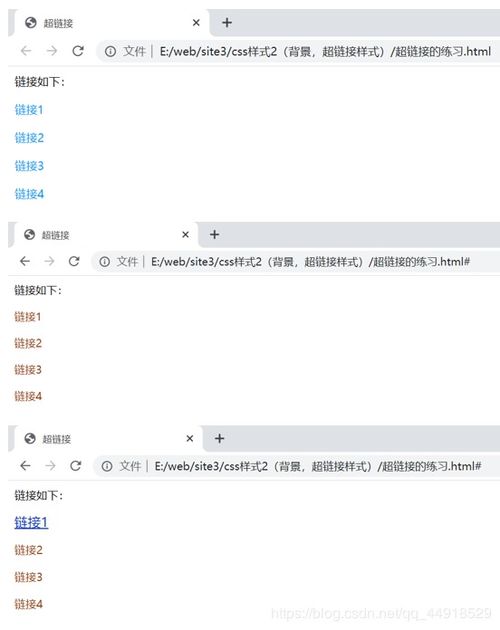
1. 正常状态(:link):这是链接默认的外观,也就是用户在正常浏览网页时看到的链接样式。
2. 访问状态(:visited):当用户点击并访问过这个链接后,链接会变成访问状态,这时候的样式可以和正常状态不同,比如改变颜色。
3. 鼠标悬停状态(:hover):当鼠标悬停在链接上时,链接会变成鼠标悬停状态,这时候的样式也可以和前面两种状态不同,比如改变颜色和下划线。
4. 活动状态(:active):当用户点击链接的瞬间,链接会变成活动状态,这时候的样式可以和前面三种状态都不同。
二、CSS链接样式的颜色魔法

颜色是链接样式中最重要的元素之一。在CSS中,你可以通过`color`属性来设置链接的颜色。比如,想要让链接显示为红色,可以这样写:
```css
color: red;
当然,CSS还提供了更多的颜色设置方法,比如使用十六进制颜色代码、RGB颜色代码、颜色名称等。比如,使用十六进制颜色代码:
```css
color: FF0000;
或者使用RGB颜色代码:
```css
color: rgb(255, 0, 0);
三、CSS链接样式的字体和下划线

除了颜色,链接的字体和下划线也是影响其外观的重要因素。在CSS中,你可以通过`font`属性来设置链接的字体,通过`text-decoration`属性来设置链接的下划线。
比如,想要让链接使用微软雅黑字体,并且没有下划线,可以这样写:
```css
font-family: 'Microsoft YaHei', sans-serif;
text-decoration: none;
如果你想让链接在鼠标悬停时显示下划线,可以这样写:
```css
a:hover {
text-decoration: underline;
四、CSS链接样式的过渡效果
为了让链接的切换更加平滑,CSS还提供了过渡效果。通过`transition`属性,你可以设置链接在状态切换时的动画效果。
比如,想要让链接在颜色和下划线切换时有一个渐变效果,可以这样写:
```css
color: blue;
text-decoration: none;
transition: color 0.3s, text-decoration 0.3s;
a:hover {
color: red;
text-decoration: underline;
这样,当用户将鼠标悬停在链接上时,链接的颜色会从蓝色渐变到红色,同时下划线也会出现。
五、CSS链接样式的实际应用
让我们来看看一些实际的应用案例。比如,一个电商网站的商品列表,你可以通过CSS链接样式来突出显示热门商品:
```css
.hot-item a {
color: FF6347;
font-weight: bold;
text-decoration: underline;
再比如,一个博客文章的目录,你可以通过CSS链接样式来区分不同的章节:
```css
.chapter a {
color: 008B8B;
font-size: 16px;
.chapter a:hover {
color: 0000CD;
通过这些CSS链接样式的应用,你的网页将会变得更加生动有趣,用户体验也会得到提升。
CSS链接样式是网页设计中不可或缺的一部分。掌握了这些技巧,你就能让网页变得更加美观、实用。快来试试吧,让你的网页焕发出新的活力!




